En general esta modificación es muy fácil de añadir, además, como puedes ver en mi sidebar, queda super bien y es muy personalizable, pero lo dejamos eso para luego.
(1) Agregamos esta línea de código con un script antes de la etiqueta </head>:
<script type="text/javascript" src="http://geocities.com/castrobirdelo/tabber.js"></script>
- El archivo tabber.js está alojado en Geocities, si deseas puedes optar subiendolo a tu propio alojamiento...
(2) Guardamos los cambios y ahora vamos a darle estilo a la widebar, agregamos CSS, como siempre antes de ]]></b:skin>:
/*--------Widetabt------------------*/
#tabsidebar-wrapper{width: 200px;float: right;border: 1px none #CCC;margin-bottom: 15px;}
.tabberlive .tabbertabhide {display:none;}
.tabber {display:none;}
.tabberlive {margin-top:1em;}
.tabber h2 {border-bottom:2px solid #5B0;margin-bottom: .3em;padding: 0;line-height:1.2em;}
.tabber .widget {margin-bottom: 1em;}
.tabber .widget-content {margin: 0 5px;}
ul.tabbernav{margin:0;padding: 8px 0;border-bottom: 1px solid #CCC;}
ul.tabbernav li{list-style: none;margin: 0;display: inline;}
ul.tabbernav li a{padding: 8px 0.5em;margin-right:2px;border: 1px solid #CCC;border-bottom: none;background: #EEE;text-decoration: none;}
ul.tabbernav li a:link { color:#369;}
ul.tabbernav li a:visited { color: #369;}
ul.tabbernav li a:hover{color:#00F; background: #CCC; border-color: #CCC;}
ul.tabbernav li.tabberactive a{background-color: #FFF;color: #369;border-bottom: 1px solid #FFF;}
ul.tabbernav li.tabberactive a:hover{color: #369;background: #FFF;border-bottom: 1px solid #FFF;}
.tabberlive .tabbertab {background: #FFF;padding:5px;border:1px solid #CCC;border-top:0;}
.tabberlive .tabbertab h2 {display:none;}
.tabberlive .tabbertab h3 {display:none;}
En el código debemos hacer una modificación en el width: 200px; para adaptarla al área de nuestra sidebar
(3) Nuevamente guardamos los cambios, para expandir nuestra plantilla de artilugios. Buscando <div id='sidebar-wrapper'>, le agregamos justo antes este trozo de código:
<div id='tabsidebar-wrapper'>
<div class='tabber' id='tab1'>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab1' maxwidgets='1' showaddelement='yes'/>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab2' maxwidgets='1' showaddelement='yes'/>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab3' maxwidgets='1' showaddelement='yes'/>
</div>
</div></div><!-- Fim da tabsidebar-wrapper-->
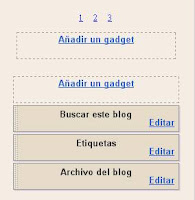
Guardamos los cambios y si todo ha salido bien debe verse esto en tu plantilla de diseño:

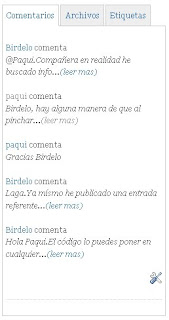
En la sidebar lo veremos de esta forma:

Para agregar un elemento, deberemos antes clickear en el número correspondiente y arrastrar el elemento que vas a colocar en el mísmo.
Esta operación la repetimos hasta completar los tres espacios disponibles:

Será la hora de ver el resultado. Se recomienda que los títulos no sean muy extensos, ya que se repartirán dependiendo el espacio que le hayas dado al with, por lo que verás algunos imperfectos, que luego puedes corregir.

Esto lo he aprendido en Gem@ BLOG, otros datos en Usuario Compulsivo. Suerte!.






