Pues Gema, como siempre está dispuesta a ayudar. Nos ha vuelto a prestar de su tiempo para explicarnos detalladito este tema. Y como dice ella; Quien enseña aprende dos veces, aquí vemos como también pego las explicaciones. Así lo tengo guardado en el cajón.
Para comenzar debo recordar que este efecto es posible haciendo uso de la etiqueta span, con la que podemos cambiar el titulo escogiendo una zona específica de la frase.
Si deseamos añadir diferentes estilos, agregamos la etiqueta span la cantidad de veces que sea necesaria, así hasta lograr el resulatado deseado:
Ejemplo Ejemplo Ejemplo
Más o menos esa es la idea en cuestión del funcionamiento de span. Básicamente es la que diferencia los estilos en nuestro blog. Ya sea en una entrada o bien en lo que se refiere al diseño, el motivo de esta explicación.
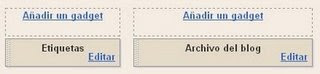
Cuando añades un nuevo elemento a la sidebar tienes la opción de añadirle también un nombre. Este nombre será como una especie de ID, aún así puedes obviarlo, aunque se recomienda agregarselo, pues nos permitirá poderlo ubicar en el HTML de nuestro blog.
 Luego que tenemos el elemento añadido; vamos a Edición/HTML y expandimos los artilugios. Buscamos las líneas correspondientes al elemento a editar:
Luego que tenemos el elemento añadido; vamos a Edición/HTML y expandimos los artilugios. Buscamos las líneas correspondientes al elemento a editar:
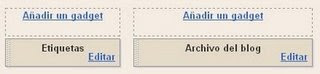
Cuando añades un nuevo elemento a la sidebar tienes la opción de añadirle también un nombre. Este nombre será como una especie de ID, aún así puedes obviarlo, aunque se recomienda agregarselo, pues nos permitirá poderlo ubicar en el HTML de nuestro blog.
 Luego que tenemos el elemento añadido; vamos a Edición/HTML y expandimos los artilugios. Buscamos las líneas correspondientes al elemento a editar:
Luego que tenemos el elemento añadido; vamos a Edición/HTML y expandimos los artilugios. Buscamos las líneas correspondientes al elemento a editar:<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
Como nos dice Gema, <data:title> es la etiqueta que genera los titulos. Si queremos eliminarlos solo debemos borrarla. Si queremos hacer uso de la etiqueta span y hacer los titulos de nuestra sidebar bicolor.
Cambiamos <h2><data:title/></h2> por el código que corresponde a la etiqueta que creará el efecto:
<h2> las <span> etiquetas </span></h2>
Luego de esto solo nos queda agregar los estilos CSS. Nos situamos en <b:skin> y justo antes añadimos:
.sidebar h2 {
color: #000;
font-size: 30px;
font-weight: normal;
letter-spacing: -1px;
}
.sidebar h2 span {
color: #FFFFFF;
}
Con estos sencillos pasos tendríamos este elegante efecto en nuestro blog. Solo queda cambiarlos a nuestro propio gusto. Cambiamos color, tipo de letras, tamaños y otros estilos.
Recuerda que con .sidebar h2 están añadidos los estilos normales de los titulos de los elementos y .sidebar h2 span para los estilos que llevan añadida la etiqueta span.
Nuevamente muchas gracias a Gema, por sus excelentes explicaciones y por su tiempo dedicado en ayudarnos con este tema.