
(1) Como siempre, antes de la etiqueta </head>, pegamos el siguiente script:
<script src='http://ar.geocities.com/blogdecesar/rounded_corners.inc.js' type='text/javascript'/>
<link href='http://ar.geocities.com/blogdecesar/bubbles.css' rel='stylesheet' type='text/css'/>
(2) Guardas tu plantilla. Ahora vamos a brindar las clases correspondientes para que funcione:
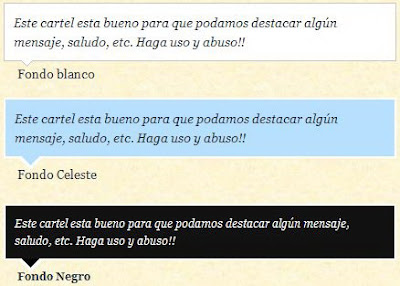
Para carte blanco:
<div class="bubble">
<blockquote><p>
TEXTO, TEXTO, TEXTO, TEXTO
</p></blockquote>
<cite>Blanco</cite>
</div>
Para cartel celeste:
<div class="bubble">
<div class="rounded">
<blockquote>
<p>
TEXTO, TEXTO, TEXTO, TEXTO
</p></blockquote></div>
<cite class="rounded">Fondo Celeste</cite></div>
Para cartel negro:
<div id="pimped" class="bubble">
<div class="rounded">
<blockquote><p>
TEXTO, TEXTO, TEXTO, TEXTO
</p></blockquote></div>
<cite class="rounded"><strong>Fondo Negro</strong></cite>
</div>
Espero que te funcione. Suerte!.
Via: Blog de César.